photoshop制作按鈕教程:熒光按扭
來源:未知
作者:福特少普ps
學(xué)習(xí):532人次
出處:活力盒子翻譯
先看看效果圖:

第一步:
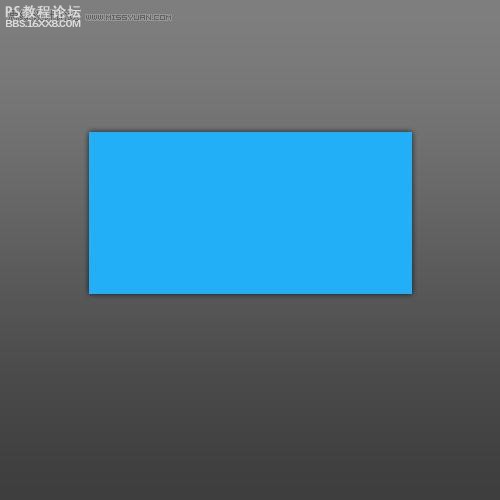
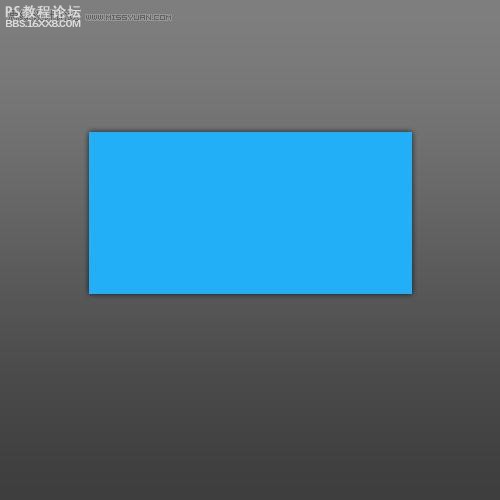
把底圖層填充成灰色 再創(chuàng)建一個新圖層 在新圖層上用矩形選框工具畫出一個長方形(大小自己看著來) 用蘭色填充(蘭色值為#22aff7) . 在這里順便把選區(qū)儲存起來 因?yàn)楹竺嬉玫? 最后給一個5px的下拉陰影 如下圖:

第二步:
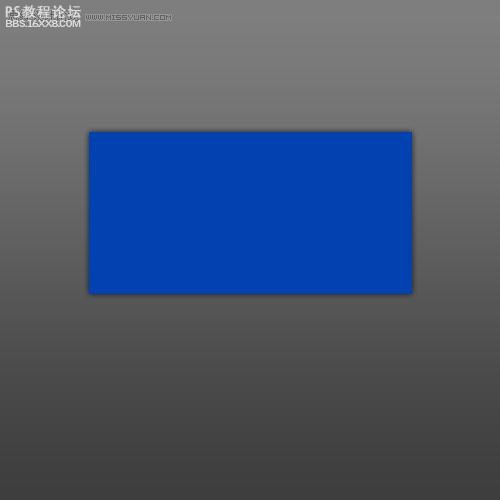
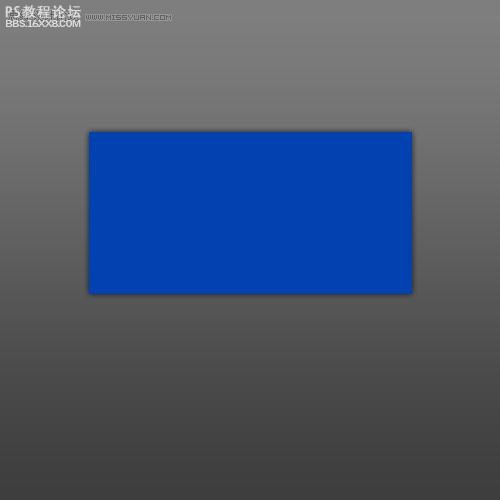
新建一圖層 起名”深色” 用深蘭色填充(顏色值為#0141af) 如下圖:

第三步:
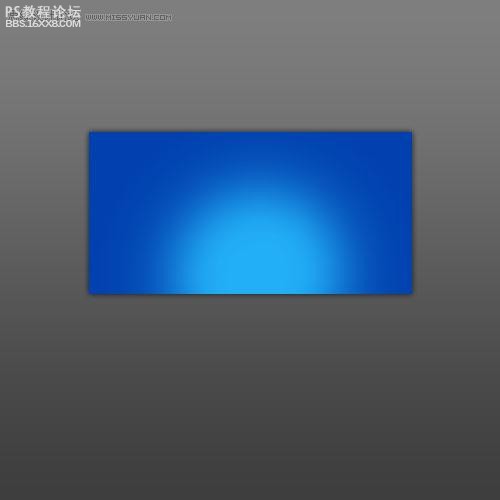
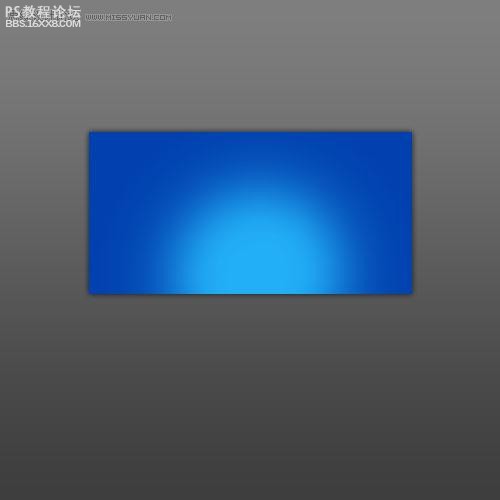
用橡皮擦工具(模式:畫筆 直徑:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”層點(diǎn)幾下 如下圖:

第四步:
復(fù)制一個”深色”層 應(yīng)用這個層的混合選項(xiàng)里的內(nèi)陰影 具體數(shù)值如下圖:

第五步:
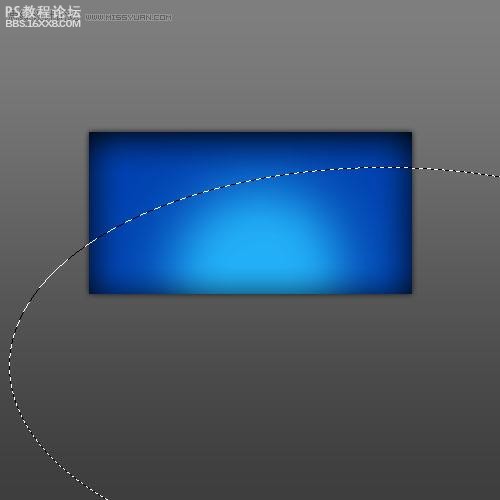
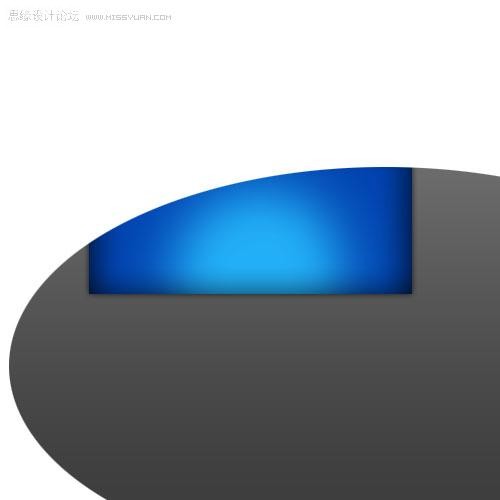
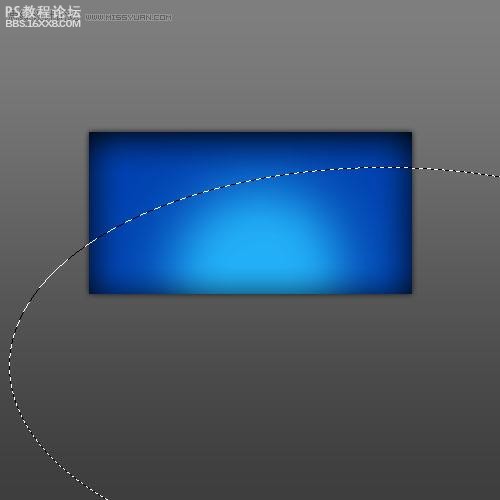
用橢圓選框工具畫出如下圖這個樣子:

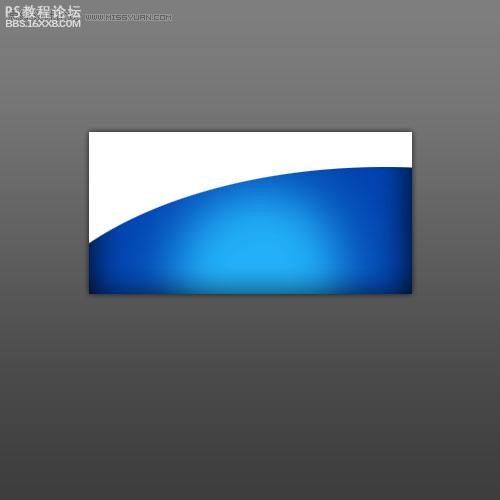
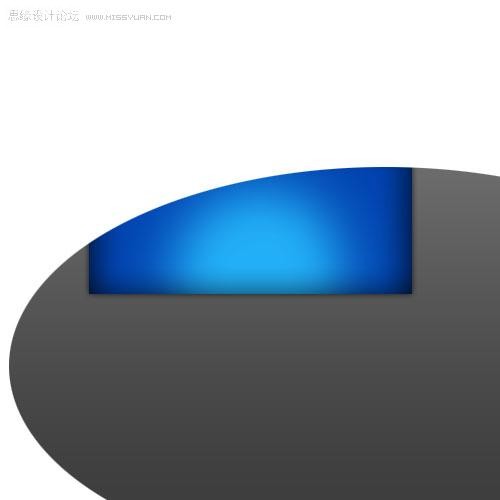
新建一個層起名為”白色” 選區(qū)反選(Ctrl+Shift+i)后 填充白色 如下圖:

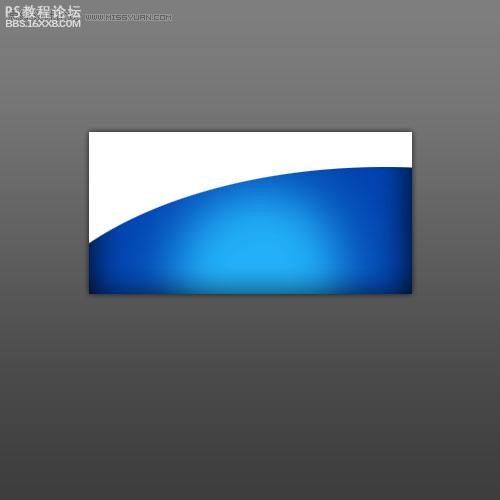
, 栽入咱們最早保存的那個選區(qū) 執(zhí)行反選(Ctrl+Shift+i) 然后Delete多余白色 結(jié)果如下圖:

第六步:
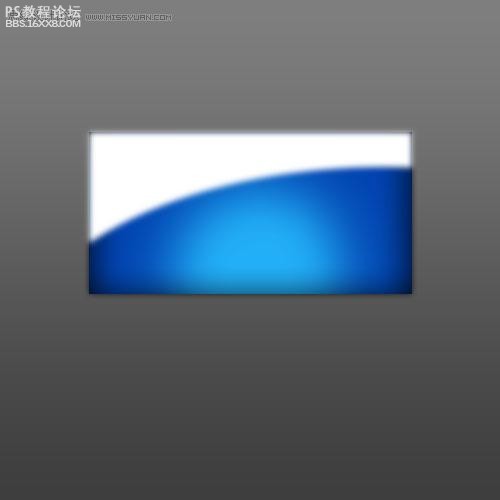
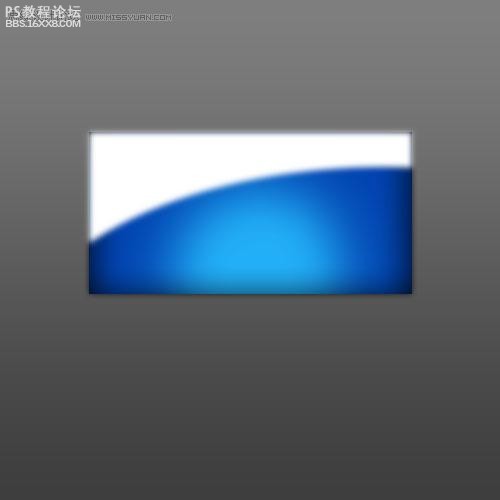
對這個”白色”層應(yīng)用高斯模糊 (濾鏡—模糊—高斯模糊) 模糊值為:3px 如下圖:

第七步:
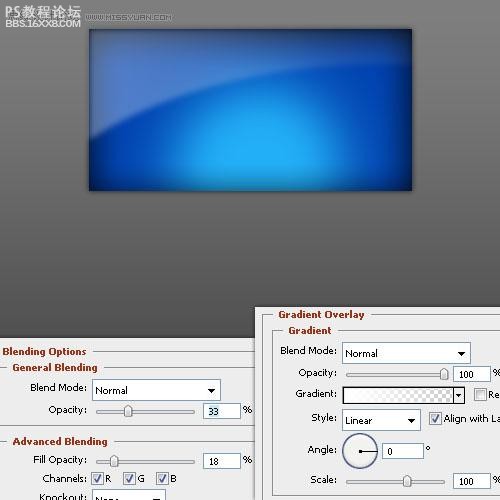
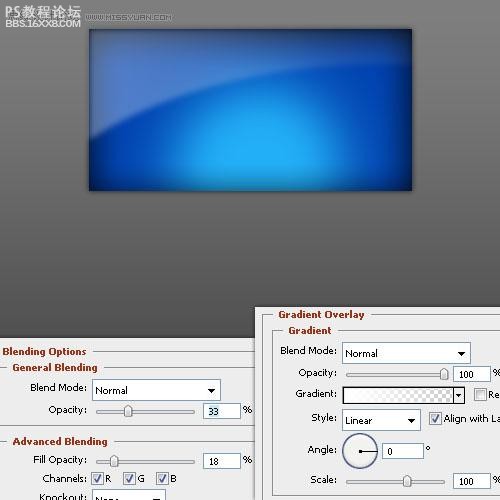
調(diào)整”白色”層的透明度 如下圖:

OK ! 關(guān)鍵步奏都講完了 剩下的就是根據(jù)自己的需要加上字啊 陰影什么的 大家就自己看著來吧…

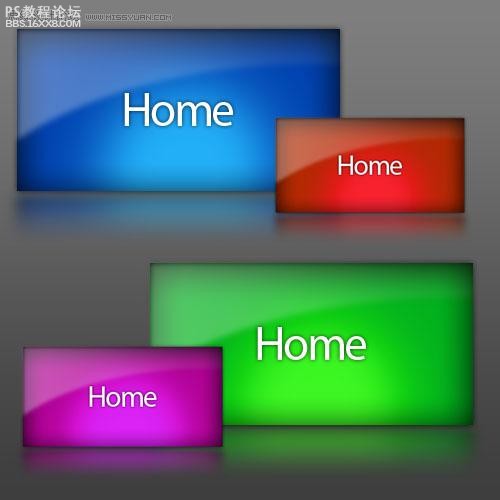
下面這個是我自己做的(當(dāng)然啦 這個有點(diǎn)太大了 哈哈 不能叫做按鈕了…):

在這里我只是給大家講一個過程 希望大家以此為基礎(chǔ) 融會貫通 延伸出更多的BT做法 : )
先看看效果圖:

第一步:
把底圖層填充成灰色 再創(chuàng)建一個新圖層 在新圖層上用矩形選框工具畫出一個長方形(大小自己看著來) 用蘭色填充(蘭色值為#22aff7) . 在這里順便把選區(qū)儲存起來 因?yàn)楹竺嬉玫? 最后給一個5px的下拉陰影 如下圖:

第二步:
新建一圖層 起名”深色” 用深蘭色填充(顏色值為#0141af) 如下圖:

第三步:
用橡皮擦工具(模式:畫筆 直徑:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”層點(diǎn)幾下 如下圖:

第四步:
復(fù)制一個”深色”層 應(yīng)用這個層的混合選項(xiàng)里的內(nèi)陰影 具體數(shù)值如下圖:

第五步:
用橢圓選框工具畫出如下圖這個樣子:

新建一個層起名為”白色” 選區(qū)反選(Ctrl+Shift+i)后 填充白色 如下圖:

, 栽入咱們最早保存的那個選區(qū) 執(zhí)行反選(Ctrl+Shift+i) 然后Delete多余白色 結(jié)果如下圖:

第六步:
對這個”白色”層應(yīng)用高斯模糊 (濾鏡—模糊—高斯模糊) 模糊值為:3px 如下圖:

第七步:
調(diào)整”白色”層的透明度 如下圖:

OK ! 關(guān)鍵步奏都講完了 剩下的就是根據(jù)自己的需要加上字啊 陰影什么的 大家就自己看著來吧…

下面這個是我自己做的(當(dāng)然啦 這個有點(diǎn)太大了 哈哈 不能叫做按鈕了…):

在這里我只是給大家講一個過程 希望大家以此為基礎(chǔ) 融會貫通 延伸出更多的BT做法 : )
學(xué)習(xí) · 提示
相關(guān)教程
關(guān)注大神微博加入>>
網(wǎng)友求助,請回答!







