PS制作Google Chrome瀏覽器Logo圖標
來源:未知
作者:admin
學(xué)習:14740人次
原文來自:AdobeTutorialz
翻譯:S.Shek
A detailed tutorial on how to create this awesome logo.
一篇詳細的教程教你如何制作一個漂亮的logo.
Begin working by creating a new file (File>New) of 854x854 px and 72 dpi. Use on it the Ellipse Tool (U) to represent the basis for the logotype to be of the Google Chrome browser.
先新建畫布(文件>新建),大小854x854 px,分辨率72.用橢圓工具(U)畫出一個Google Chrome瀏覽器圖標的底層(譯者:別忘了選定形狀圖層模式)
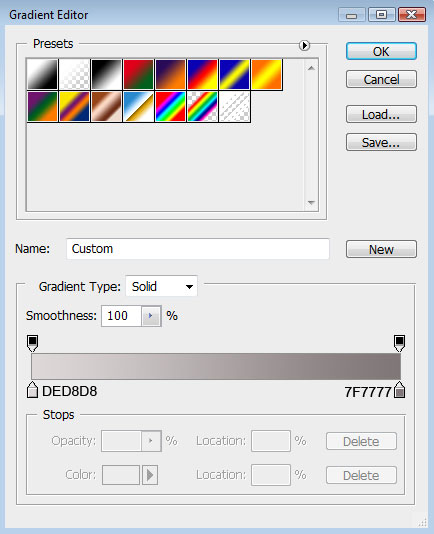
右鍵單擊此圖層,混合選項,圖層樣式中選擇漸變疊加
漸變設(shè)置如下(顏色:#DED8D8--#7F7777,樣式:徑向):
翻譯:S.Shek
A detailed tutorial on how to create this awesome logo.
一篇詳細的教程教你如何制作一個漂亮的logo.
Begin working by creating a new file (File>New) of 854x854 px and 72 dpi. Use on it the Ellipse Tool (U) to represent the basis for the logotype to be of the Google Chrome browser.
先新建畫布(文件>新建),大小854x854 px,分辨率72.用橢圓工具(U)畫出一個Google Chrome瀏覽器圖標的底層(譯者:別忘了選定形狀圖層模式)

右鍵單擊此圖層,混合選項,圖層樣式中選擇漸變疊加

漸變設(shè)置如下(顏色:#DED8D8--#7F7777,樣式:徑向):


- 相關(guān)教程
- TA的教程
- 收藏
- 返回
- PS制作瀏覽器
- PS制作Logo圖標
學(xué)習 · 提示
關(guān)注大神微博加入>>
網(wǎng)友求助,請回答!







