通過(guò)設(shè)置ps圖層樣式制作個(gè)性化主頁(yè)(7)
來(lái)源:
作者:
學(xué)習(xí):6553人次
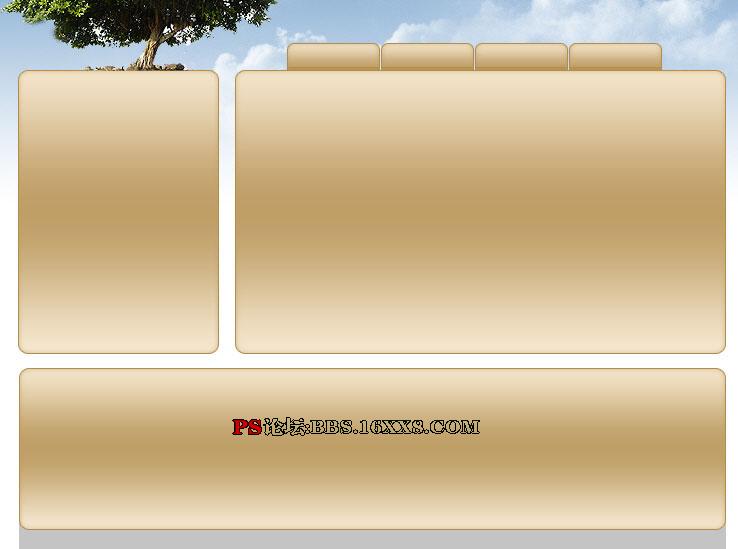
得到如下效果:

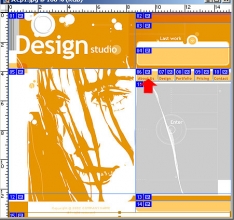
步驟 10、為導(dǎo)航按鈕添加標(biāo)題。

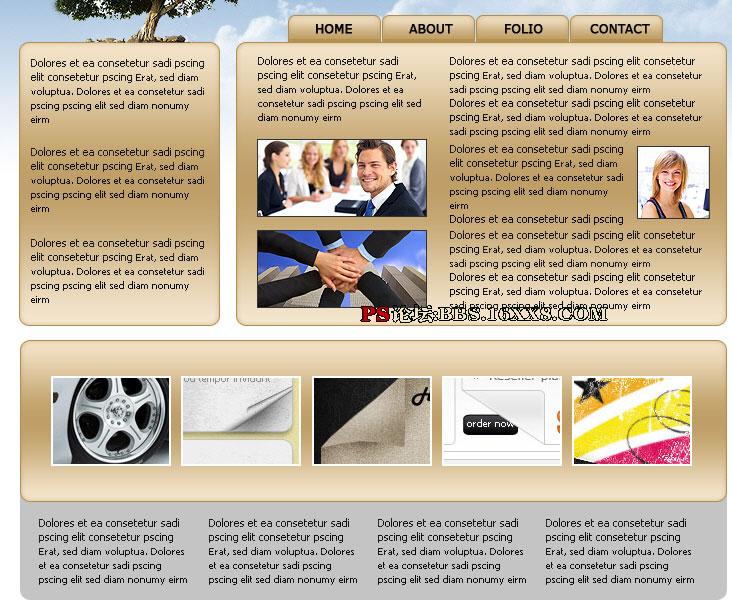
步驟 11、充實(shí)內(nèi)容框。

學(xué)習(xí) · 提示
相關(guān)教程
- ps設(shè)計(jì)游戲網(wǎng)頁(yè)實(shí)例
- ps設(shè)計(jì)懷舊復(fù)古的網(wǎng)頁(yè)
- PS創(chuàng)建一款簡(jiǎn)潔大方的歐美商務(wù)網(wǎng)站首頁(yè)
- PS設(shè)計(jì)iPhone蘋(píng)果應(yīng)用電子網(wǎng)站
- PS簡(jiǎn)潔網(wǎng)頁(yè)美工教程
- 如何創(chuàng)建一個(gè)Fancy的設(shè)計(jì)工作室網(wǎng)頁(yè)布局
- 使用ps打造一個(gè)企業(yè)網(wǎng)站首頁(yè)設(shè)計(jì)制作全
- PS設(shè)計(jì)教程之如何制作一個(gè)時(shí)尚的商業(yè)模
- PS設(shè)計(jì)教程之制作WordPress新聞博客模
- ps設(shè)計(jì)制作古樸風(fēng)格的網(wǎng)站
推薦教程
- Photoshop制作禮品店網(wǎng)站模板
- PS網(wǎng)頁(yè)制作技巧:從切圖到網(wǎng)頁(yè)生成全攻略
- Photoshop設(shè)計(jì)個(gè)人簡(jiǎn)歷介紹網(wǎng)站過(guò)程
- Photoshop制作漂亮的暗紅色網(wǎng)頁(yè)框架
- ps cs6設(shè)計(jì)時(shí)尚促銷專題頁(yè)教程
- Photoshop繪制精美的企業(yè)網(wǎng)站模板
- ps設(shè)計(jì)網(wǎng)頁(yè)視頻游戲界面
- 教你用PS打造網(wǎng)頁(yè)效果圖全過(guò)程
- 從零手把手教你設(shè)計(jì)網(wǎng)頁(yè)
- Photoshop設(shè)計(jì)教程:設(shè)計(jì)一款漂亮的網(wǎng)頁(yè)模板
關(guān)注大神微博加入>>
網(wǎng)友求助,請(qǐng)回答!