Photoshop制作包含3D元素的網(wǎng)頁模板布局

在本次網(wǎng)頁設(shè)計教程里,你將學(xué)會如何在photoshop中創(chuàng)建井然有序而且專業(yè)的網(wǎng)頁布局融合三維綢帶趨勢, 以及其他迷人的3D元素.
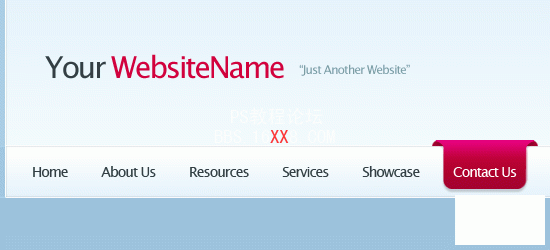
最后預(yù)覽
這里是作品預(yù)覽圖.

新建PSD文件
1 開始創(chuàng)建文檔(Ctrl+N); 高和寬均為1200 像素.

使背景圖層可編輯
2 按照默認(rèn)設(shè)置, Photoshop將會鎖定背景圖層因此你不能進(jìn)行編輯.為了使它可編輯, 在圖層面板雙擊背景圖層 (如果圖層面板未激活,按下F7觸發(fā)). 另外一種方法, 你可以在背景層上擊右鍵,選擇 “背景圖層”. 一旦雙擊之后, 將會彈出對話框默認(rèn)如下顯示). 輸入你背景圖層的名字按下確定; 之后我們可以自由的編輯背景層.

創(chuàng)建背景層
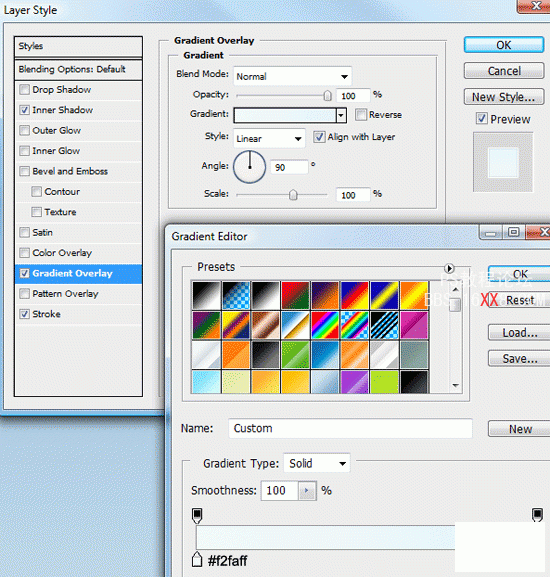
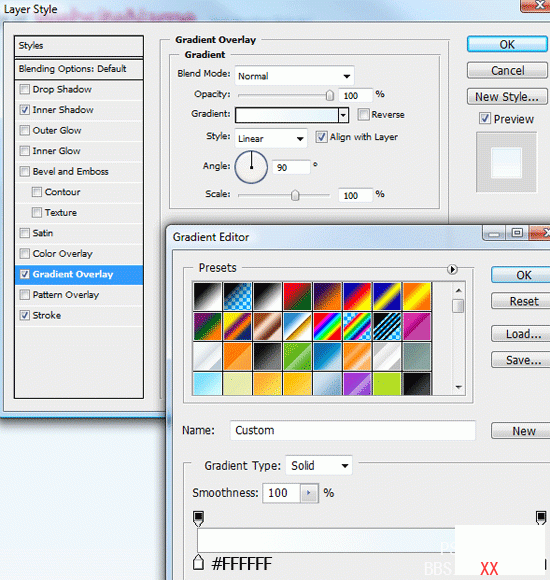
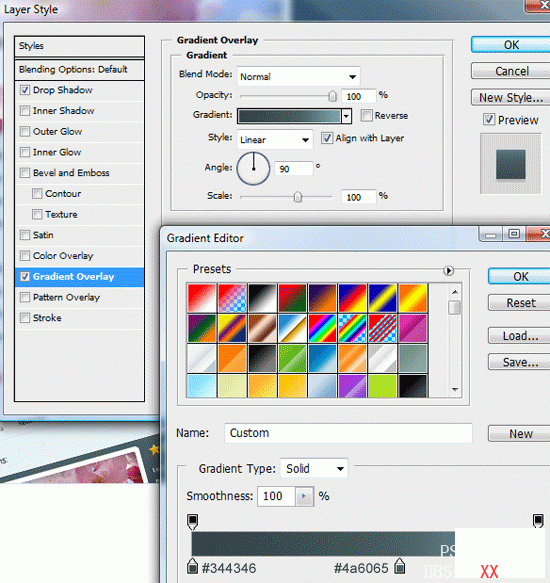
3 現(xiàn)在我們的背景層可以編輯了,雙擊圖層縮略圖增加漸變圖層樣式; 根據(jù)下圖設(shè)置樣式參數(shù).

4 創(chuàng)建新圖層(Ctrl+Shift+N) 命名為 “header background“. 選擇矩形選區(qū)工具(M) 在畫布頂端繪制矩形選區(qū);選區(qū)大概150px高,寬度與畫布相同.

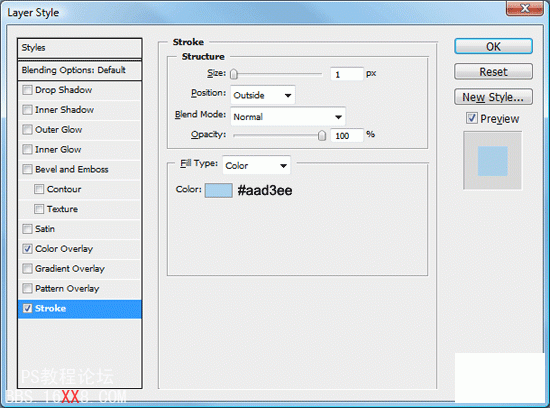
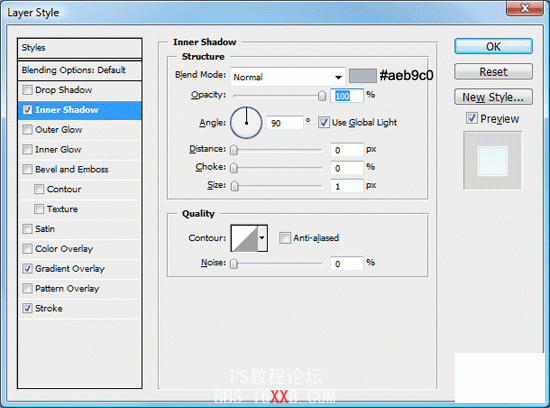
5 使用任意顏色填充選區(qū)(Alt+Backspace)增加圖層樣式.


6 建立新層 (Ctrl+Shift+N) 標(biāo)志為 “navigation background“. 重復(fù)4 – 5步, 只是這次的選區(qū)只有50px高, 寬度仍然與畫布一致,并且一定要放置在上面選區(qū)的下方.

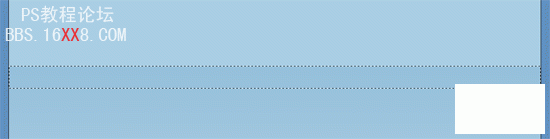
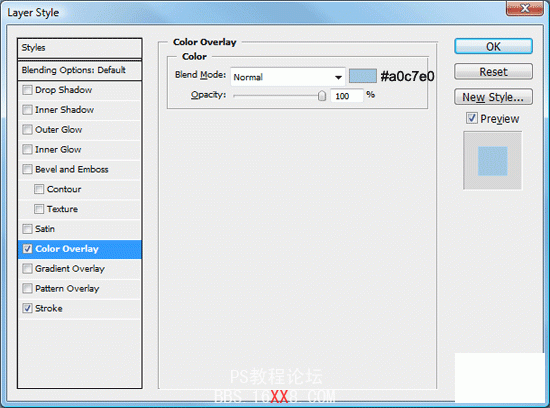
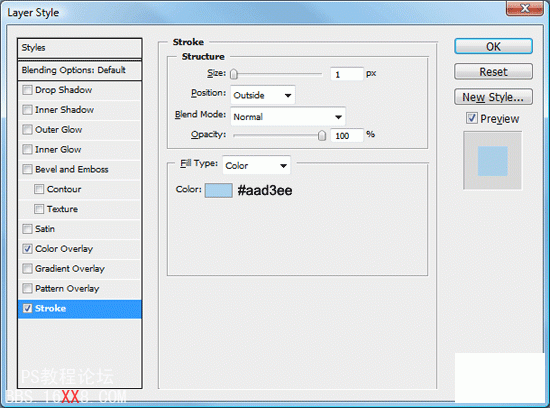
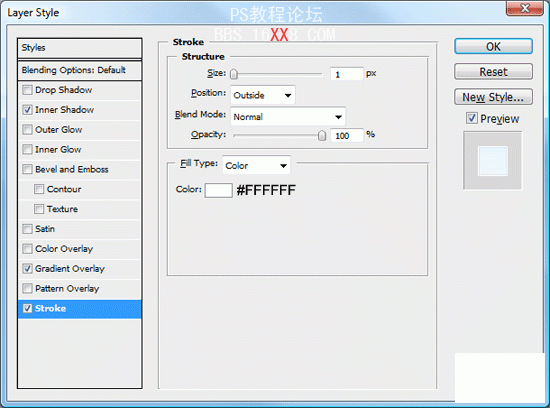
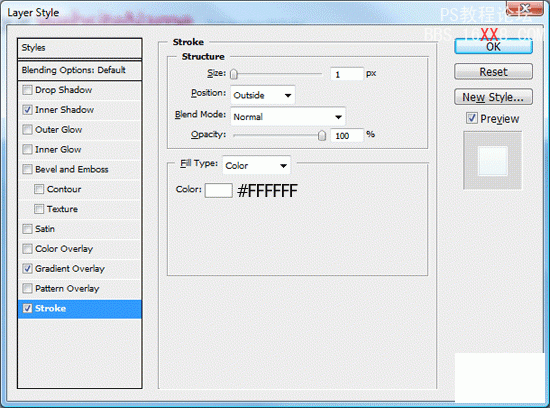
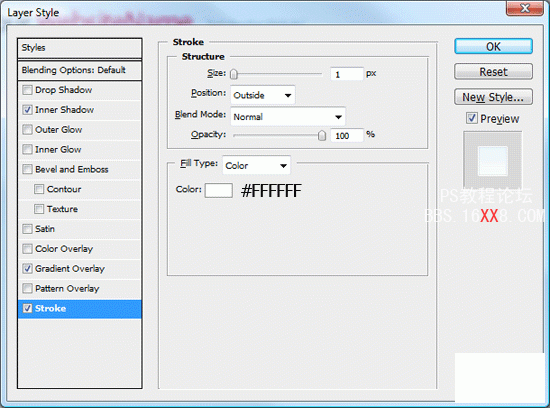
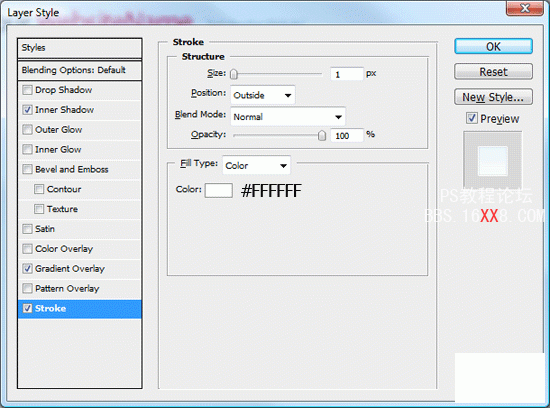
7 填充選區(qū)(Alt+Backspace),任意顏色均可,并且增加一對圖層樣式,(顏色漸變以及描邊選項).


你看到的應(yīng)該是這樣.

創(chuàng)建頂部
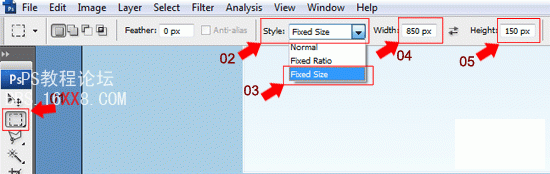
8 建立新層 (Ctrl+Shift+N)標(biāo)志位”header“,選擇矩形選區(qū)工作,在菜單欄調(diào)整寬度為850px 高度為150px.

9 將選區(qū)置于畫布中央, 確保選區(qū)的底部在”navigation background”圖層的描邊之上.

10 填充選區(qū) (Alt+Backspace) 選擇任意顏色, 然后增添以下樣式.



增加頂部文字
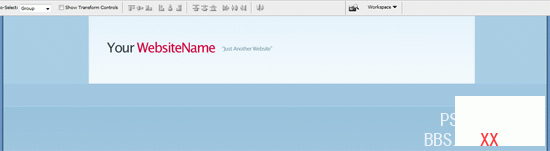
11 使用橫排文字工具添加網(wǎng)站的標(biāo)題和口號. 設(shè)置參照下圖.

效果看起來應(yīng)該是這樣的.

創(chuàng)建導(dǎo)航欄
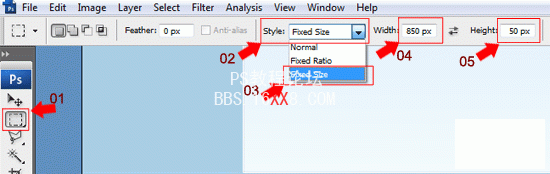
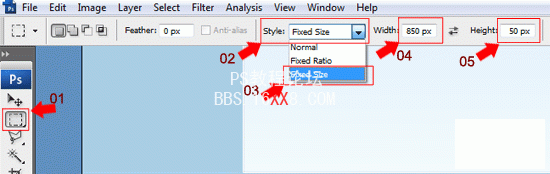
12 創(chuàng)建新圖層(Ctrl+Shift+N) 命名為 “navigation“.使用矩形選區(qū)工具(M),設(shè)置固定大小: 850px 寬 和 50px 高.

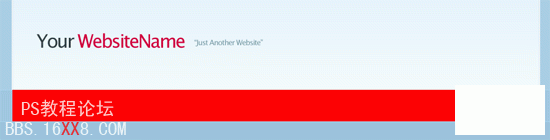
13 在頂部下面新建選區(qū), 填充任意顏色.

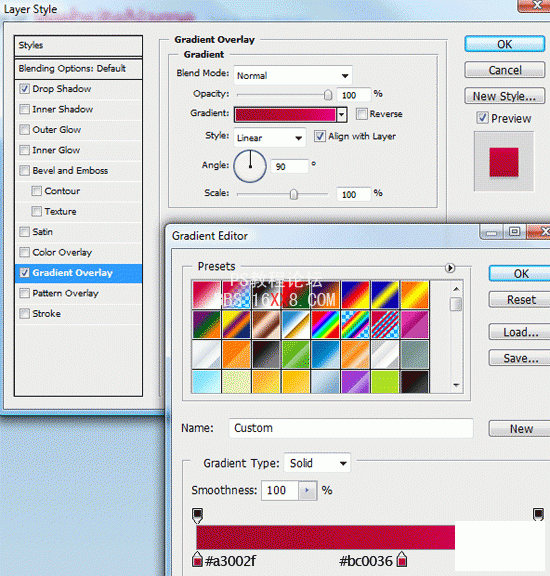
14 現(xiàn)在,為你的 “navigation”層增加3種樣式.



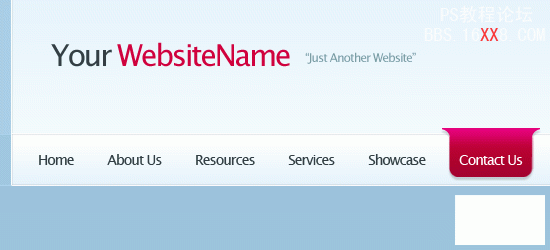
看起來應(yīng)該是這樣的.

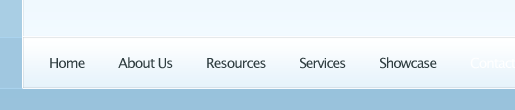
15 使用橫排文字工具(T) 在你的導(dǎo)航欄上面增加導(dǎo)航鏈接.

增添導(dǎo)航經(jīng)過按鈕
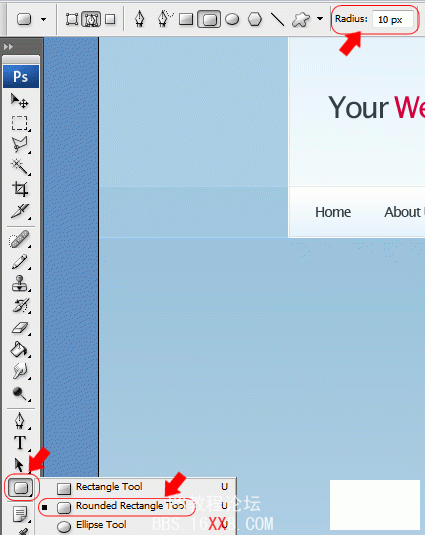
16選擇圓角矩形工具(U) 設(shè)置半徑為10px.

17 畫出一個小矩形大小為80px x 50px.

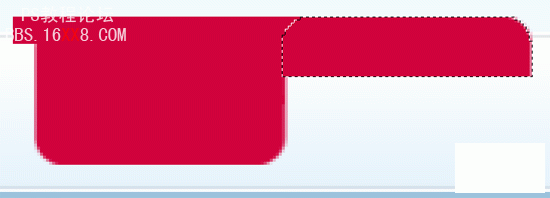
18 使用矩形工具(M)在剛才圓角矩形的上半部分再畫一個矩形. 填充同樣的顏色.

19在圖層面板右擊選擇新建的圖層并且復(fù)制. 將新復(fù)制的圖層180度旋轉(zhuǎn),編輯> 變換 > 旋轉(zhuǎn) 180o. 最后, 使用移動工具將兩個新建的圖形緊挨在一起并且處于同一水平線上.

20 使用矩形選區(qū)工具切除不想要的部分. 在新建的圖層下半部份新建一個選區(qū), 按下 Del鍵清除.

21 使用移動工具(V) 和方向鍵對齊兩個圖形, 確保它們不是直接重疊. 按照下圖所示, Ctrl + 點擊圖層面板中的縮略圖載入較小圖形的選區(qū).

22 切換到較大圖層按下del鍵清除不想要的部分. 重復(fù)上述步驟,你將看到以下圖形.

改變鏈接經(jīng)過樣式
23當(dāng)你的鏈接經(jīng)過按鈕一旦完成你可以刪除副本, 然后重命名為”nav hover“. 現(xiàn)在開始,為它增加一組圖層樣式.


24 將 “nav hover”層移至 navigation 文字圖層下方. 將文字的顏色改為白色(#FFFFFF).

25 在你”nav hover” 按鈕圖層的下方, 新建一個圖層(Ctrl+Shift+N) 命名為 “nav hover extra“.在本層上, 使用橢圓選區(qū)工具新建一個小圓,顏色設(shè)置為#A3002F.

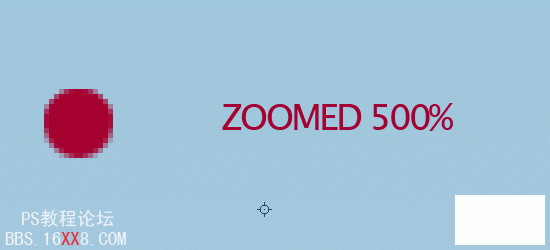
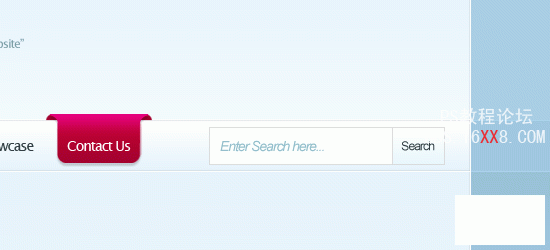
26切除橢圓被導(dǎo)航欄擋住的下半部分,調(diào)整到合適位置之后再復(fù)制一份.

看起來應(yīng)該是這樣的.

創(chuàng)建內(nèi)容區(qū)域
27 建立新圖層(Ctrl + Shift + N) 命名為 “content area“. 使用矩形選區(qū)工具, 新建選區(qū)寬度為850px , 與我們平時的框框一樣,高度可以根據(jù)你的內(nèi)容增加.填充任意顏色并且調(diào)整樣式.



28 拖移”content area(內(nèi)容區(qū)域)”圖層到”navigation(導(dǎo)航)” 層下方然后使用移動工具(V)調(diào)整內(nèi)容區(qū)域,是它與導(dǎo)航欄相交的部分像凹凸不平的線.

創(chuàng)建搜索框
29 新建圖層(Ctrl+Shift+N) 命名為 “search field“在導(dǎo)航區(qū)域的右邊新建矩形選區(qū).

30 選擇 編輯 >填充(Shift+F5) 填充白色(#FFFFFF), 增加描邊樣式.

31 使用橫排文字工作在搜索區(qū)域插入文字.

32 緊挨著搜索區(qū)域的地方,使用矩形選區(qū)工具(M)新建另外矩形.

33 填充任意顏色并且為圖層加入漸變疊加和描邊兩種圖層樣式; 根據(jù)下面圖片設(shè)置.


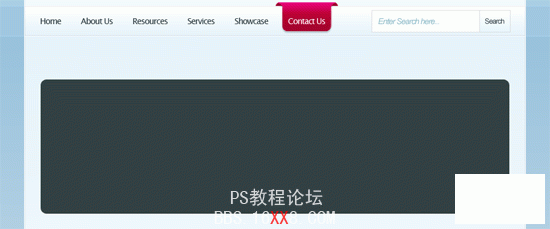
看起來應(yīng)該是這樣的.

創(chuàng)建特色區(qū)域
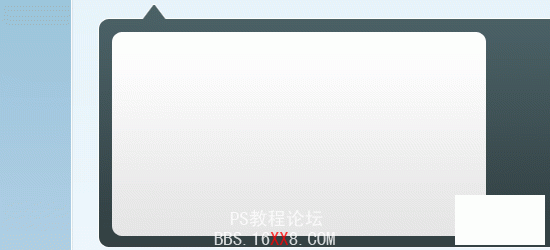
34 建立新層 (Ctrl+Shift+N)命名為”featured area“,使用圓角矩形工具新建矩形,圓角半徑為10px.

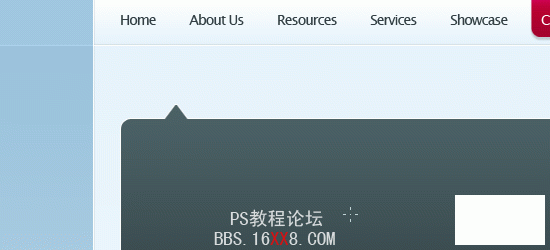
35 使用多邊形工具(L) 創(chuàng)建銳利的箭頭指向左上部分. 為箭頭填充同樣的顏色.

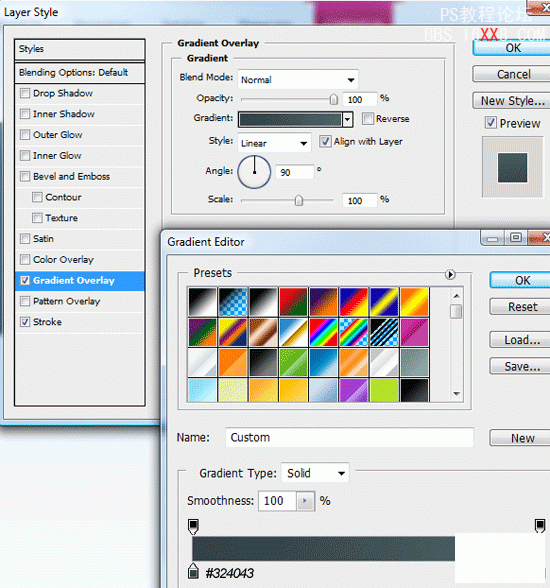
36 現(xiàn)在為你的特色區(qū)域圖層增加一對圖層樣式(漸變疊加和描邊) .


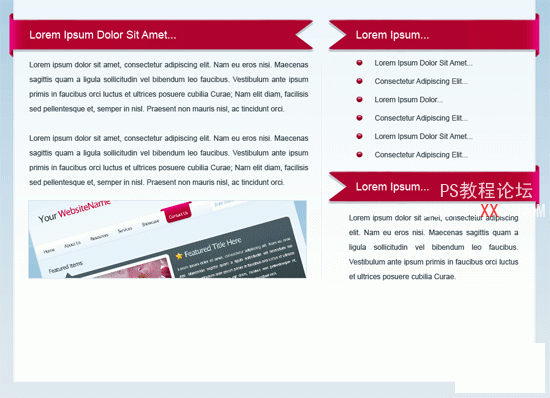
填充特色區(qū)域內(nèi)容
37 建立新層(Ctrl+Shift+N) 命名為 “featured border” 使用矩形選區(qū)工具(U), 在特色區(qū)域里面新建矩形.

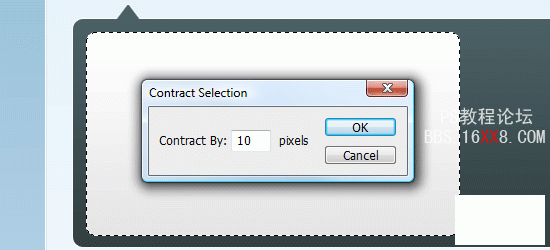
38 按Ctrl鍵點擊區(qū)域縮略圖載入選區(qū), 然后點擊”旋轉(zhuǎn)> 修改 > 收縮”. 收縮區(qū)域威10px, 然后按下OK.

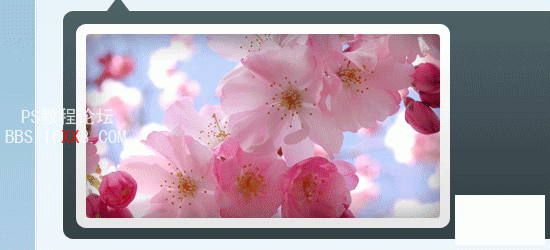
39 載入你想要的圖片 (我使用一些花的圖片), 打開ps, 復(fù)制圖片到你的剪切板(Ctrl + C). 確保我們上一步創(chuàng)建的選區(qū)仍然處于激活狀態(tài),點編輯 >粘貼入(Shift+Ctrl+V).圖片就會粘貼到選區(qū)里面.

40 在圖片右側(cè)增加虛擬的標(biāo)題和文字.

創(chuàng)建內(nèi)容區(qū)域的三維綢帶
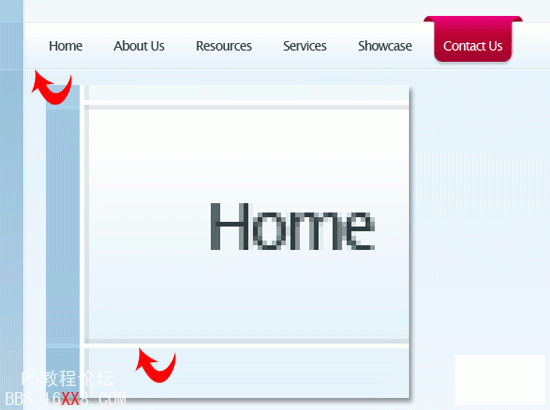
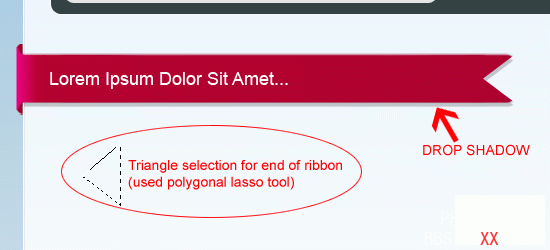
41 使用和導(dǎo)航經(jīng)過按鈕類似的方法創(chuàng)建左邊部分, 區(qū)別在于這次重疊區(qū)域更加長,并且是水平調(diào)整(如果需要請重新跳回閱讀).

42 在綢帶的結(jié)尾部分(右手邊),使自定義形狀工作(L)創(chuàng)建三角形 然后按下del鍵刪除不需要部分. 最后, 增添圖層樣式和虛擬文字.

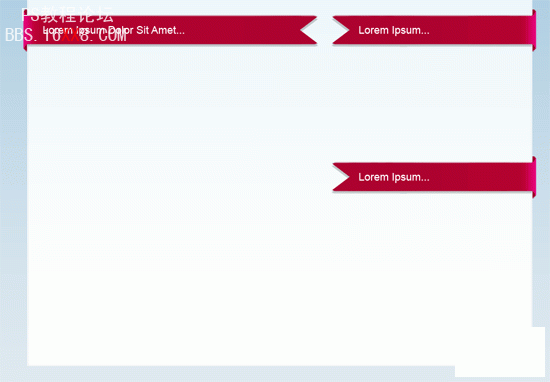
43 復(fù)制三維綢帶,點擊圖層選擇編輯 >變換> 水平翻轉(zhuǎn). 使用移動工具調(diào)整(V) 到右邊; 他們將作為側(cè)邊欄的標(biāo)題部分

44 在每個標(biāo)題下面增加文字或者一兩張圖片.

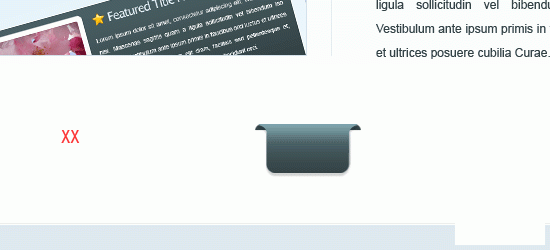
創(chuàng)建頁腳
45 再次創(chuàng)建鼠標(biāo)經(jīng)過按鈕(或者, 你可以簡單復(fù)制上面已經(jīng)做過的).

46 根據(jù)下圖顏色列表更改漸變樣式.

47 合并并且旋轉(zhuǎn)該層,通過 編輯> 變換 > 逆時針旋轉(zhuǎn)90°. 移動到圖層左邊.

48 復(fù)制該圖形通過編輯>變換>水平翻轉(zhuǎn). 移動到圖層另外一邊.

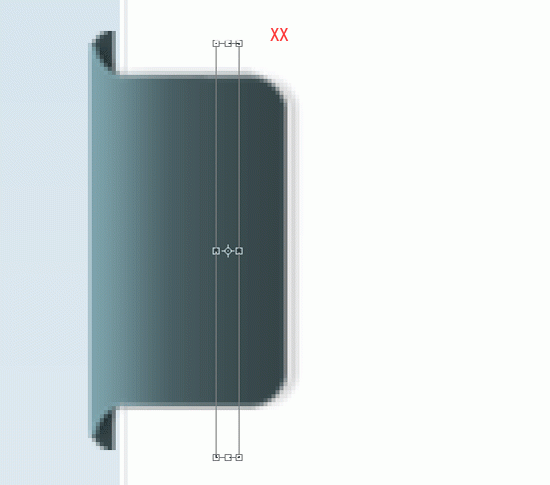
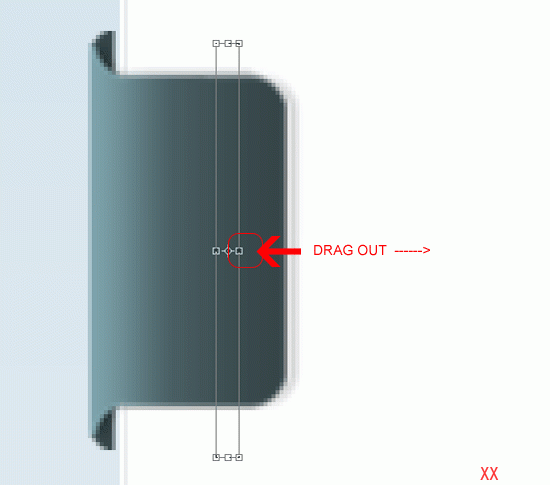
49 將兩個圖形合并到同一個層(Ctrl+E), 放大其中任一個圖形 (Z) , 類似下圖創(chuàng)建選區(qū),選擇編輯> 自由變形(Ctrl+T).

50 選擇中間的錨點拖拉到畫布的另外一邊.

看起來應(yīng)該類似這樣.

51 最后,使用橫向文字工具寫入你頁腳的信息.

學(xué)習(xí) · 提示
相關(guān)教程
推薦教程
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- Photoshop制作禮品店網(wǎng)站模板
- photoshop網(wǎng)頁應(yīng)用實例:制作蘋果導(dǎo)航欄
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- ps設(shè)計制作居家風(fēng)格美食Blog網(wǎng)頁特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板
- Photoshop網(wǎng)頁設(shè)計:雜志風(fēng)格網(wǎng)站界面
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- Photoshop繪制好看的老式wordpress主題
- PhotoShop設(shè)計制作懷舊風(fēng)格網(wǎng)頁的詳細(xì)教程







